Display and Filter Select Options
This page shows you how to display and filter dropdown options dynamically in the Select widget.
Prerequisites
- A connected datasource with a query to fetch data.
- Ensure you have configured the table relations.
Display options
To bind and display data on the Select widget, follow these steps:
-
Drop a Select widget.
-
Create a new query to fetch data from the datasource. This topic uses the example of a PostgreSQL datasource to fetch data.
Example:
SELECT DISTINCT country FROM users LIMIT 10; -
Click JS in the widget's property pane.
-
Paste the following code to bind the data in the widget where
fetch_countryis the name of the query to fetch data:{{fetch_country.data}} -
Set the Label key and the Value key to display data accordingly.
Display options dynamically
If you have two Select widgets, Select1 and Select2 and want to populate Select2 based on the selected value from Select1, follow these steps:
-
Add a query to populate the widget based on the selected option of the
Select1widget.Example:
SELECT DISTINCT name FROM users WHERE country = {{ country.selectedOptionValue }}; -
To dynamically populate the
Select2widget, set the onOptionChange property of theSelect1widget to run the query every time the selection changes. To create cascading dropdowns, repeat these steps for each level of dependent Select widgets.
You can also use API responses as the source data for dynamic options, allowing for live updates from external systems. To do this, configure the onOptionChange or onOptionSelected action for the Select widget to trigger other widgets' updates by making a second API call to fetch related data.
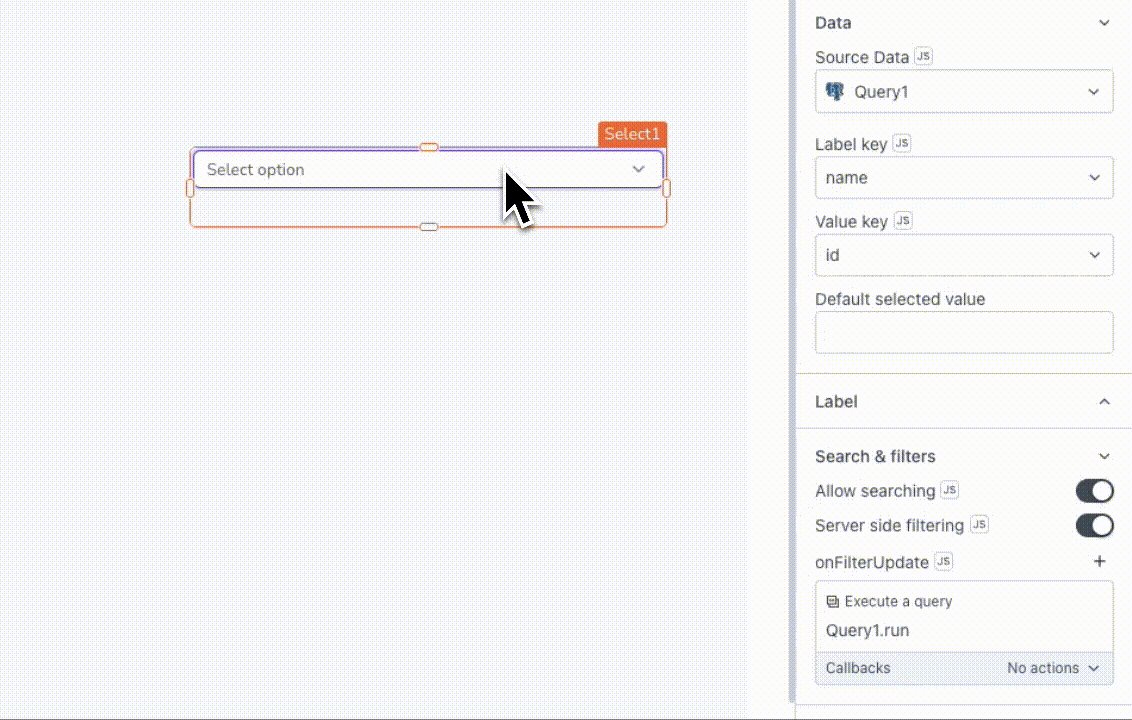
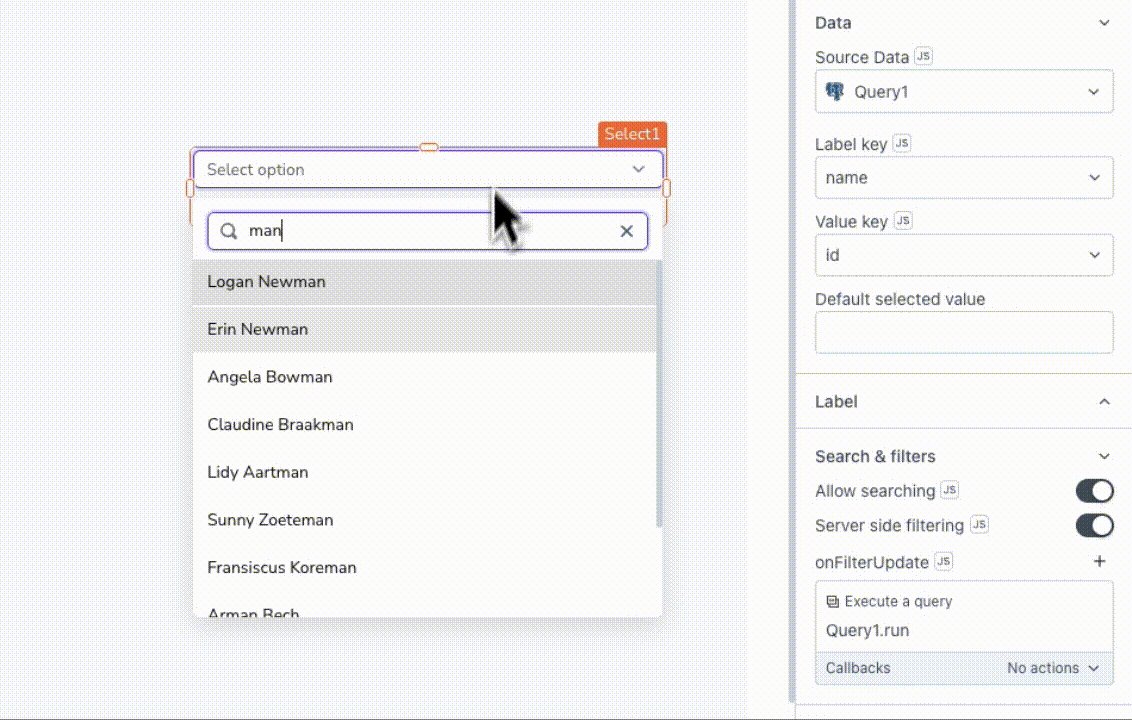
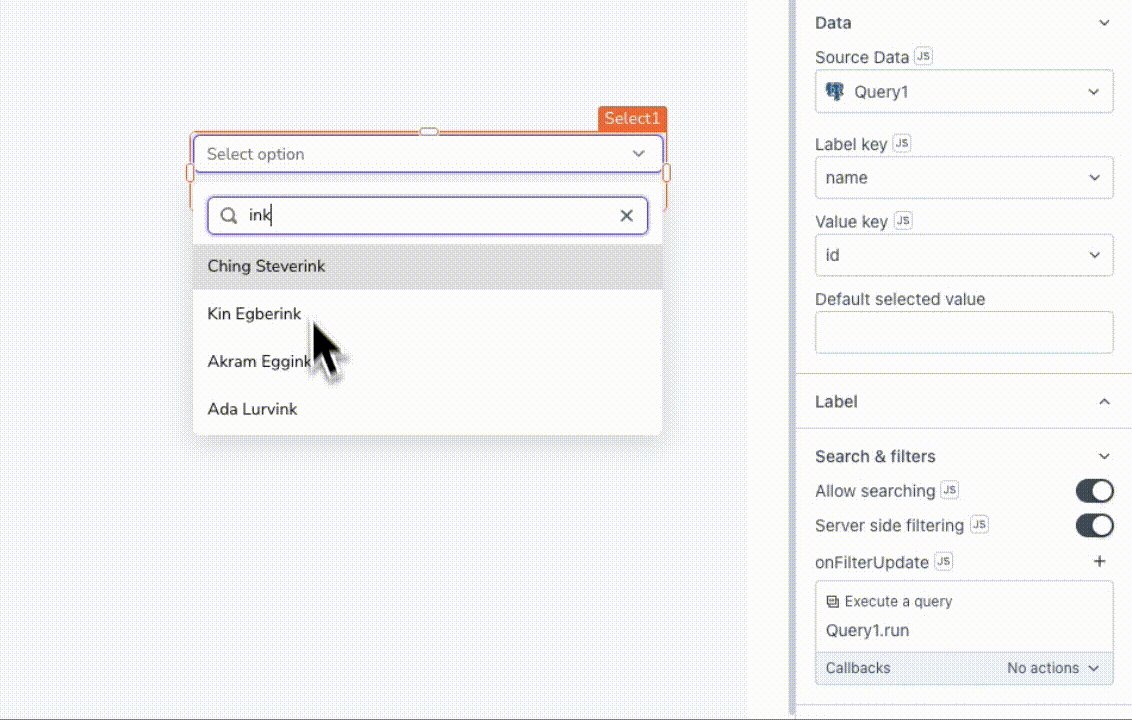
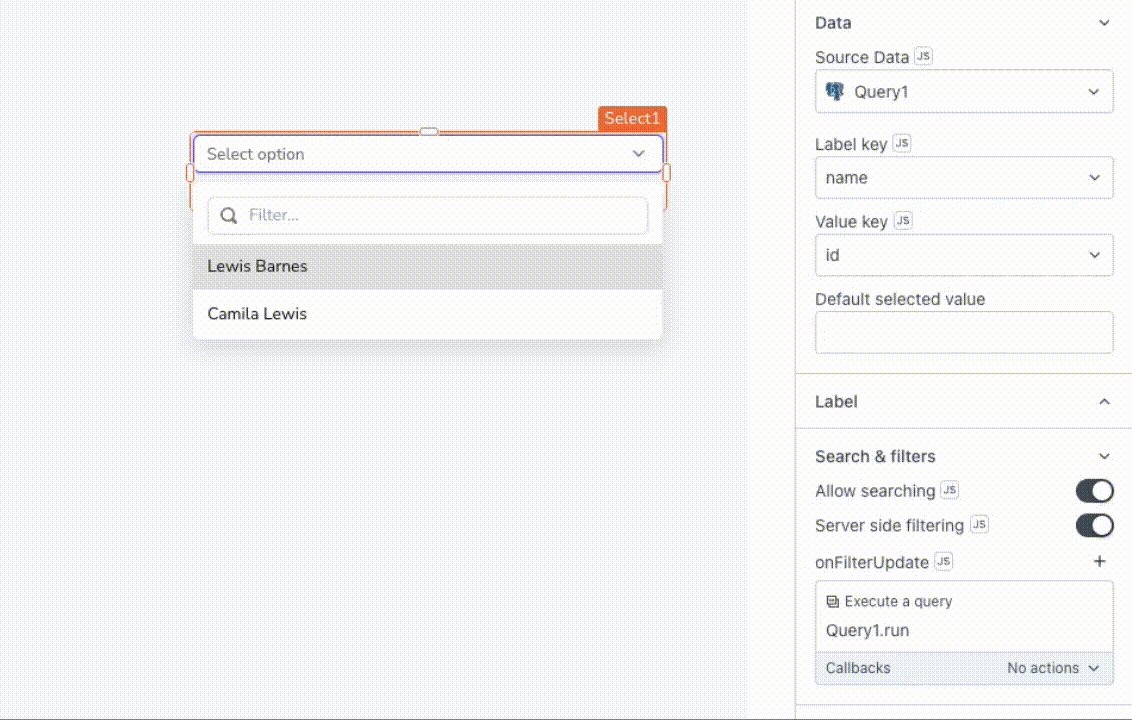
Set up server-side filter on select

If you use the one-click binding feature to connect data, Appsmith automatically generates server-side filtering query for you. To manually configure the server-side setup, follow these steps:
-
Enable the Server-side filtering property of the Select widget.
-
Update the query in the Display options step to filter the Select options based on the filterText property.
Example:
SELECT DISTINCT country FROM users
WHERE country LIKE '%{{country.filterText}}%'
ORDER BY id LIMIT 10;noteEnsure that you turn off prepared statements in the query editor for this configuration. For more details, see Prepared statements.
-
Set the Select widget's onFilterUpdate event to run the above query.